Dies ist eine alte Version des Dokuments!
Tabellen können ohne Weiteres nicht in Moodle genauer formatiert werden. Dazu ist ein Bearbeiten im HTML-Editor notwendig.
Grundlagen
HTML Syntax verwendet sogenannte tags. Tags werden mit <tag> geöffnet und mit </tag> geschlossen. Eine Tabelle benutzt folgende grundlegenden Tags:
- <table></table> öffnet und schließt die Tabelle
- <tr></tr> öffnet und schließt eine Zeile
- <td></td> öffnet und schließt eine Zelle
Weitere Tags:
- <thead>, <tbody> strukturiert eine Tabelle in Kopfbereich und Tabelleninhalt
- <th> formatiert Kopfzellen besonders
Zellen befinden sich in Zeilen und Zeilen befinden sich in der Tabelle.
Mit Eigenschaft=„Wert“ innerhalb von Tags können Eigenschaften wie Breite, Rahmen oder Hintergrundfarbe festlegen. Eigenschaften für Zeilen werden in <tr> angegeben, für Spalten wird im ersten <td> der ersten Zeile die Eigenschaften definiert.
Weitere Grundlagen zu HTML finden Sie hier: Selfhtml - Aufbau einer Tabelle
Der Code kann mit einem Klick darauf in die Zwischenablage kopiert und direkt in Moodle im HTML-Editor eingefügt werden.
Beispiele
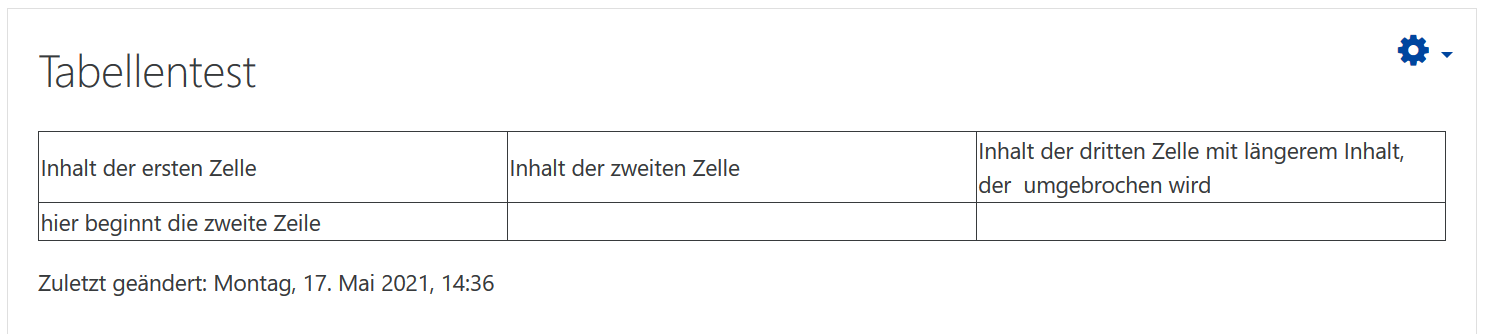
Tabelle mit 3 Spalten die jeweils 33,3% breit sind
<table width="100%" border="1"> <tr> <td width="33.3%">Inhalt der ersten Zelle</td> <td width="33.3%">Inhalt der zweiten Zelle</td> <td width="33.3%">Inhalt der dritten Zelle mit längerem Inhalt, der umgebrochen wird</td> </tr> <tr> <td>hier beginnt die zweite Zeile</td> <td></td> <td></td> </tr> </table>
Ergebnis:
 In Prozent angegebene Tabellenspalten ziehen sich auf sehr großen Monitoren manchmal zu weit auseinander. Alternativ können dann auch feste Pixelangaben mit zB
In Prozent angegebene Tabellenspalten ziehen sich auf sehr großen Monitoren manchmal zu weit auseinander. Alternativ können dann auch feste Pixelangaben mit zB width=„100“ angegeben werden. Dabei muss aber die Angabe width=„100%“ bei <table> weggelassen werden.
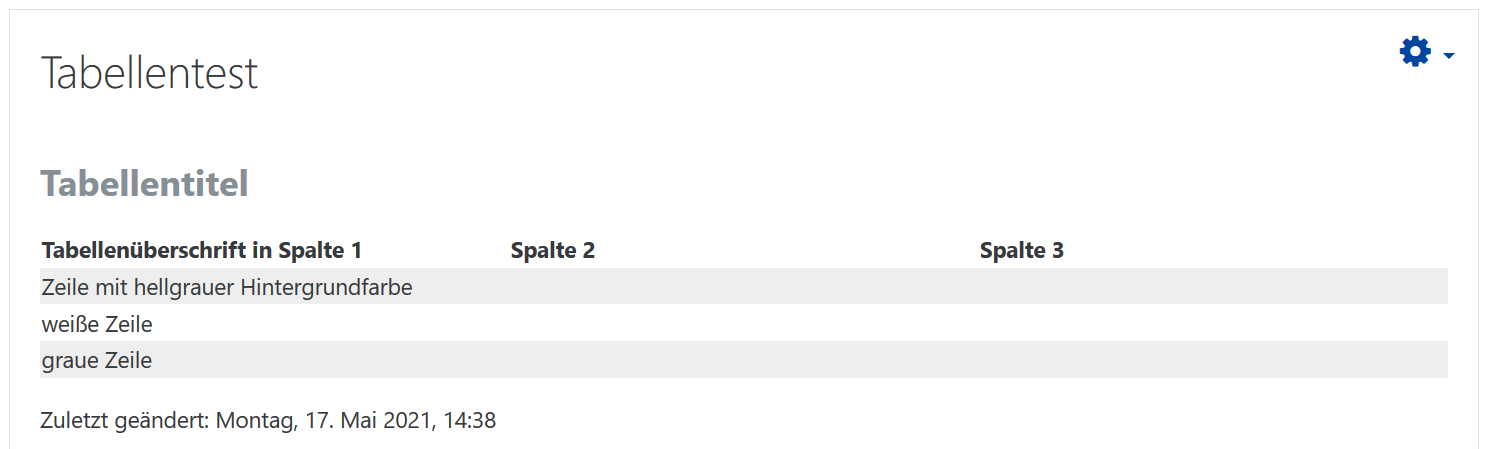
Tabelle mit Kopfzeile und abwechselnd hellgrauer Zeile
Mit bgcolor=„Farbwert“ lassen sich Zeilen und Zellen einfärben.
<table width="100%">
<caption>Tabellentitel</caption>
<thead>
<tr>
<th scope="col" width="33.3%">Tabellenüberschrift in Spalte 1</th>
<th scope="col" width="33.3%">Spalte 2</th>
<th scope="col" width="33.3%">Spalte 3</th>
</tr>
</thead>
<tbody>
<tr bgcolor="#eee">
<td>Zeile mit hellgrauer Hintergrundfarbe</td>
<td></td>
<td></td>
</tr>
<tr>
<td>weiße Zeile</td>
<td></td>
<td></td>
</tr>
<tr bgcolor="#eee">
<td>graue Zeile</td>
<td></td>
<td></td>
</tr>
</tbody>
</table>
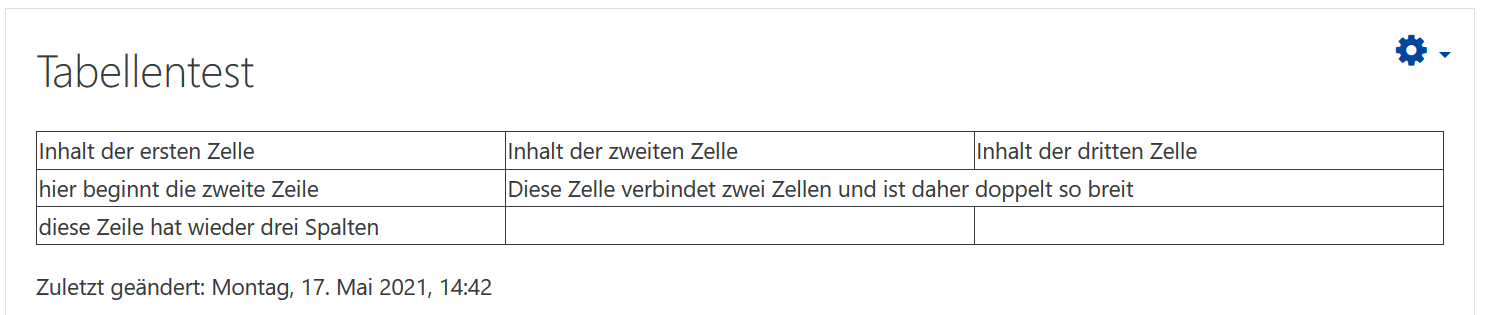
Tabelle mit verbundenen Zellen
Mit der Eigenschaft colspan=„Wert“ lassen sich Zellen verbinden. Dementsprechend müssten in der jeweiligen Zeile weniger <td> sein.
<table width="100%" border="1"> <tr> <td width="33.3%">Inhalt der ersten Zelle</td> <td width="33.3%">Inhalt der zweiten Zelle</td> <td width="33.3%">Inhalt der dritten Zelle</td> </tr> <tr> <td>hier beginnt die zweite Zeile</td> <td colspan="2">Diese Zelle verbindet zwei Zellen und ist daher doppelt so breit</td> </tr> <tr> <td>diese Zeile hat wieder drei Spalten</td> <td></td> <td></td> </tr> </table>